Application & Tools: Tools that Will Make a Web Developer’s Life Easier
Today, the world has grown so much and has been so friendly for developers, thousands of tools floating in the market for free, but we need to realize and have them in our bucket whenever required.
I will be discussing few important tools, which are handy and work out for every developer.
Tools!!
FIREBUG 
The best tool for the developer which can be installed on FireFox (add-on). This helps monitor the structure of you HTML, CSS and also JavaScript. To add the Firebug and get it going, add now!

A web development tool which will help any developer track the issue with the client side and also track the response time for the requests in the network tab.
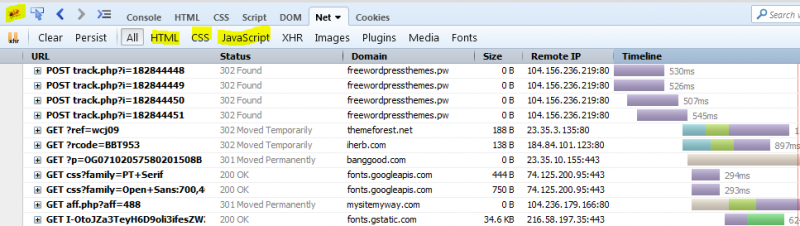
The tool tab looks like below:

POSTMAN
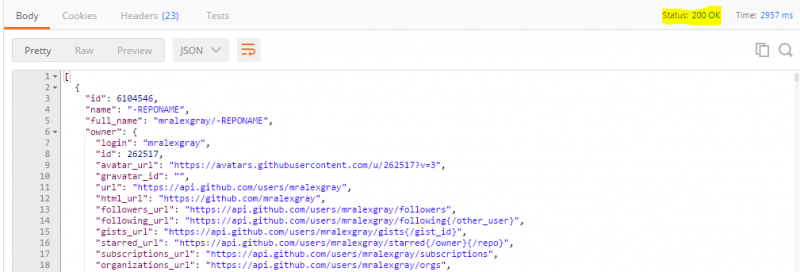
This is a very important tool, which is a restful API client, which helps developer not to waste time debugging and every time running Visual Studio to check the result set and how the API behaves. We now just need to call the url of the API from Postman and it gives us the result, even the status code as well.

This will allow developers to request any API, may it be GET, PUT, POST or DELETE.


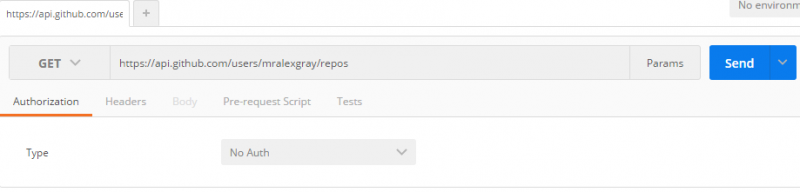
I made a get request to an exposed github API to show how the POSTMAN reacts and shows us the Json result also the response time and the Status(200 Ok, 404 Not found, 403 Forbidden).
Yslow 
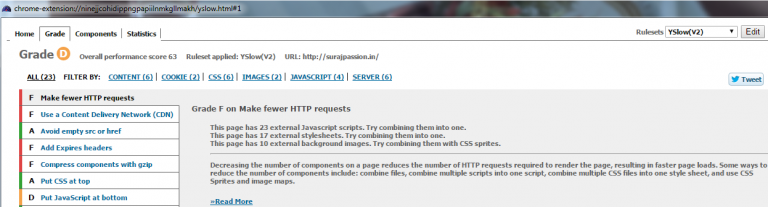
This is such a powerful tool for any developer developing any web application, which without any fondness to anyone, ruthlessly shows how good your web app is and how good it will behave? The below image says it all:

The above web site has been given a Grade ‘D’ by Yslow. This also gives a description of why the grade is low, what can be modified or implemented to improve your grade. Here, it also lets developers know for bundling and minification for the JavaScript and the style sheets. So use it and improve the performance of your web app.[…..]
Credit: Passion4Code
